在这之前我们已经将一个淘宝首页进行的UI切图,在过去我们的静态资源都是直接放到自己的服务器里,nginx配置好接口代理,每次打包都需要将打包后的资源,上传到自己服务器的对应目录中,如果是uni-app呢,一切变得简单,uni-clound提供了静态资源服务,打包后的代码可以直接托管到云端里
在本文开始之前,主要会从以下方面认识uni-cloud的云端部署
- 需要关联一个云服务空间
uni-app打包前端静态文件部署到云服务空间并在线访问- 绑定自定义域名
正文开始...
关联云服务空间
在uni-app中,我们的云开发都需要关联一个服务空间,一个空间可以关联多个应用,一个应用只能关联一个空间

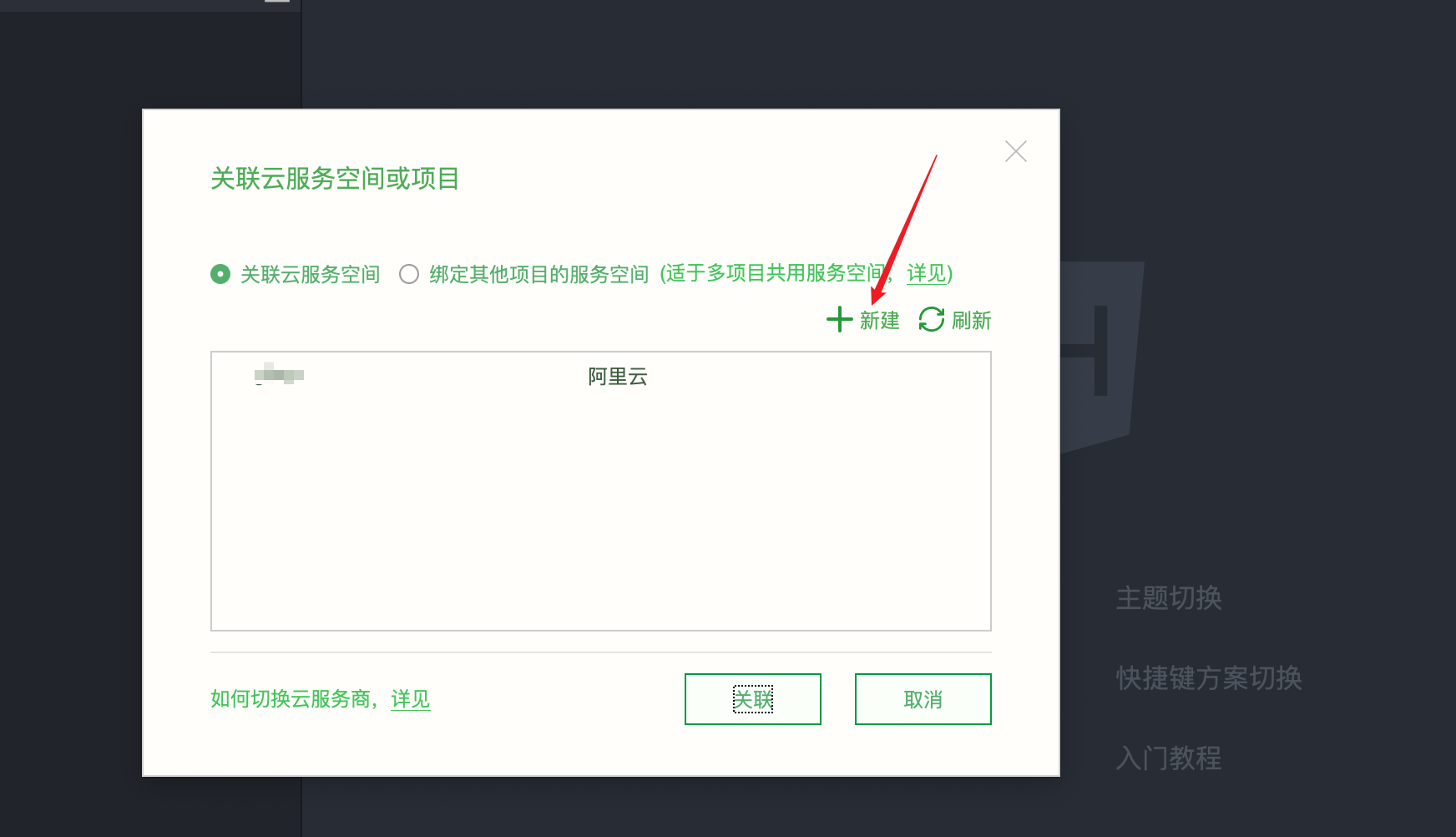
在关联服务空间前,我们首先要新建空间,在uni-app修仙笔记,炼气期入门这篇文章我们有讲过,我们的项目里有一个文件夹uniCloud,右键关联服务空间

点击新建一个服务空间 
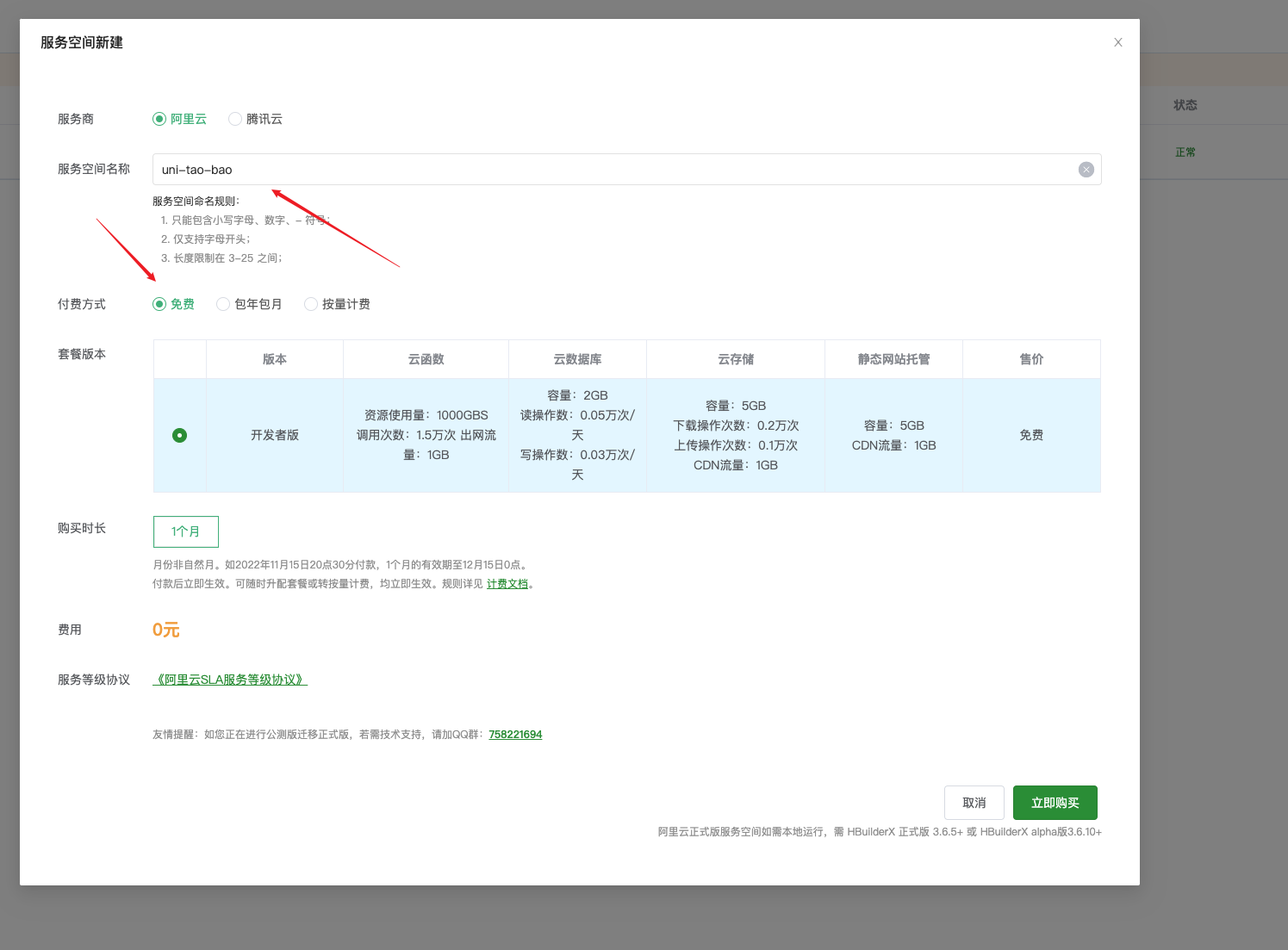
在服务空间,有两种选择,一般我们选择阿里云,因为我自己买的域名服务器就是阿里云的,并且腾讯云不支持免费,所以还是选择限量版阿里云吧,不过我们发现免费的开发版,实际上云函数调用次数,云数据库读取次数都会非常有限,一天只能500次操作,所以用完了话就只能等第二天了。
如果是一个线上自己的项目还是可以选择包年包月或者按量计费,一个月5块钱,也算是非常良心了。
当我们开通后,我们大概需要等待10min,我们关联新创建的服务空间 
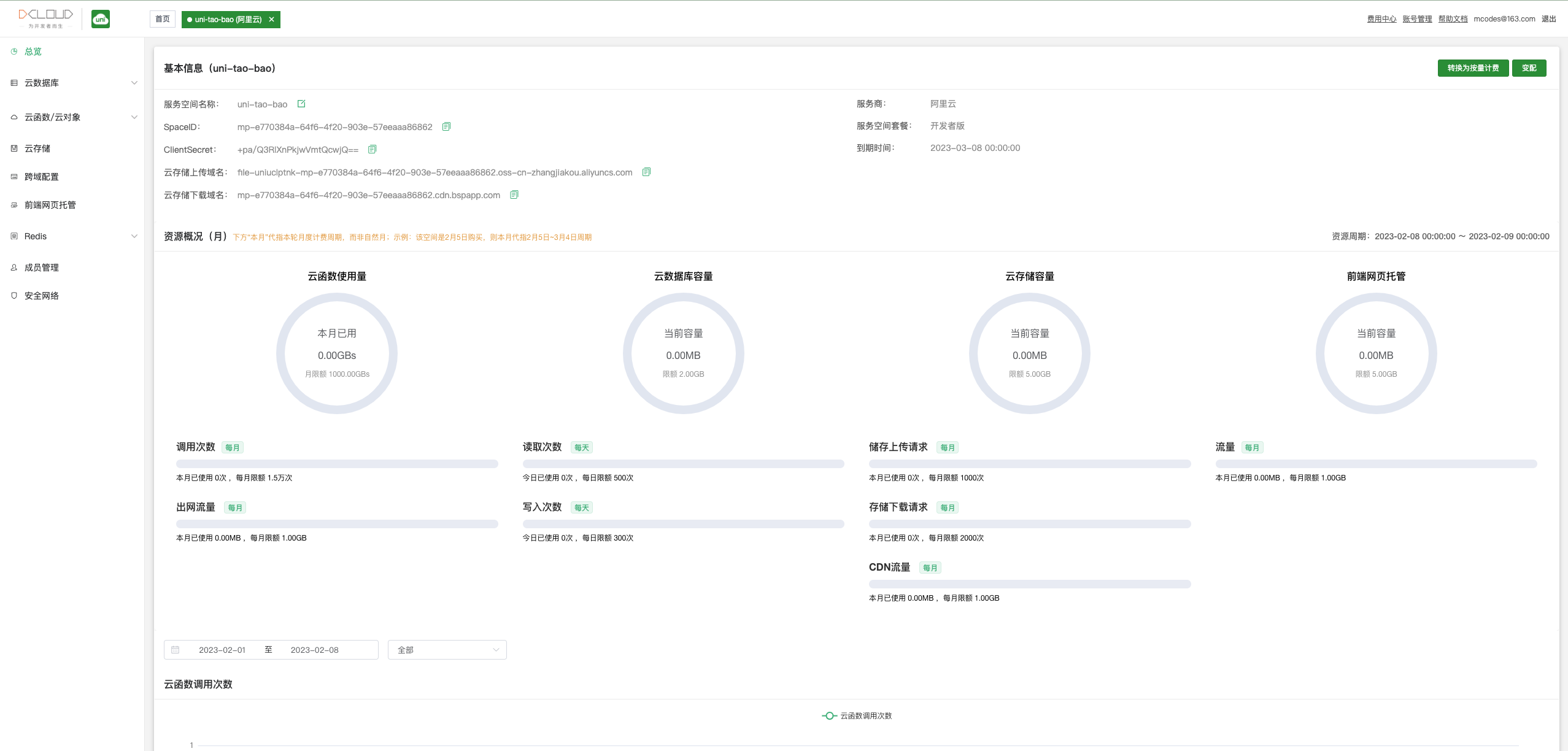
我们进入我们创建的云空间可以看到是下面这样的

- 概览
我们创建云空间的一些基本信息,可以实时看到我们云函数使用的数量
- 云数据库
基本上我们所有数据库操作表的一些相关表,这里在后面云开发时我们会详细介绍
- 云存储
在uni-app所有上传的图片会存放在这里,你也可以上传一些自己的文件,可以把这个当成一个自己的cdn在线服务器地址
- 云对象/云函数
因为在云开发中所有的接口都是前端自己写,而uni-cloud提供了两种方式,一种是云对象,另一种是云函数,这两种都可以创建接口,当我们发布在线环境时,我们我们创建的云函数与云对象都需要上传到这里,这样我们线上访问才不会报错
- 跨域配置
当我们将本地部署到线上时,那么我们需要在跨域配置里添加对应的域名才行,这里在我们遇到这个错误时,我们可以再回头来添加域名就行,所有调用云函数或者调用云对象,当我们上线时,我们需要在跨域配置中添加域名
- 前端网页托管
这就是我们今天的主场,因为uni-app可以实现跨端,在H5的web端应用中,我们可以不像以前一样购买服务器,而是把我们自己的前端代码托管在uni-cloud中,这样自己的应用就可以被外网访问了
我们在了解服务空间的一些基础后,我们看下如何将这个应用放置到我们的托管中
部署
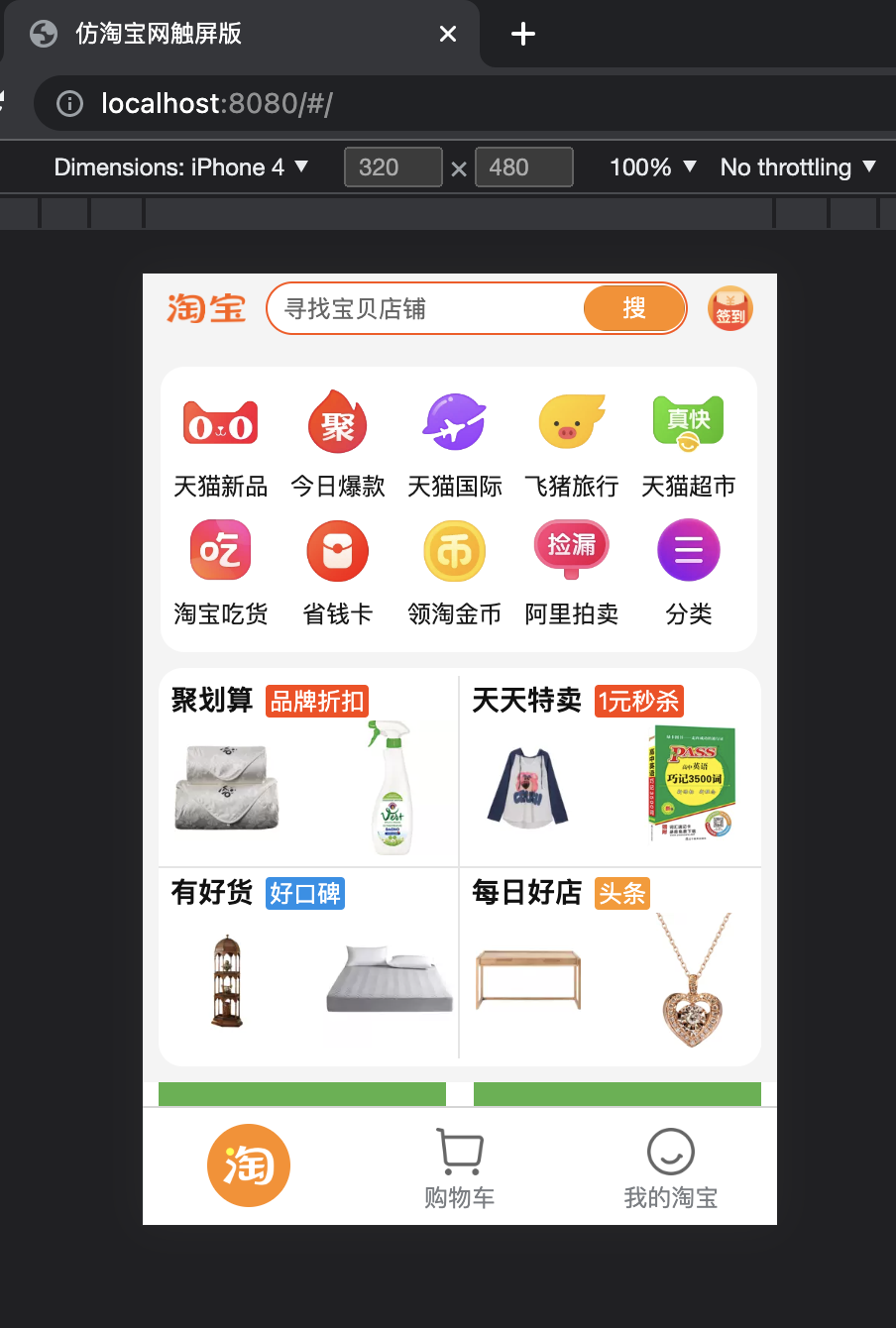
首页我们运行一下我们本地服务,查看下页面是怎么样的 运行》运行到浏览器》chrome

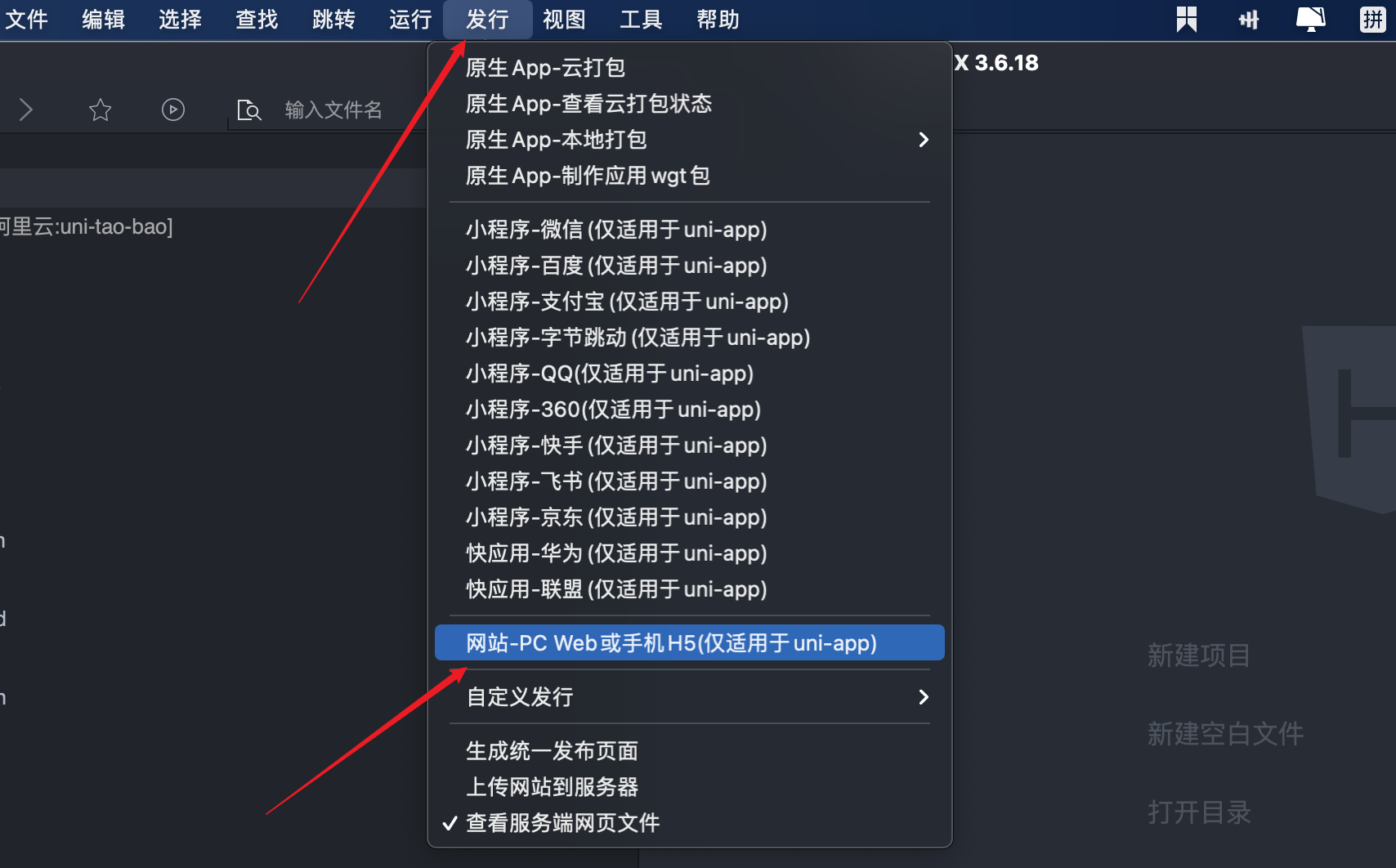
我们点击发行》网站PC或者H5

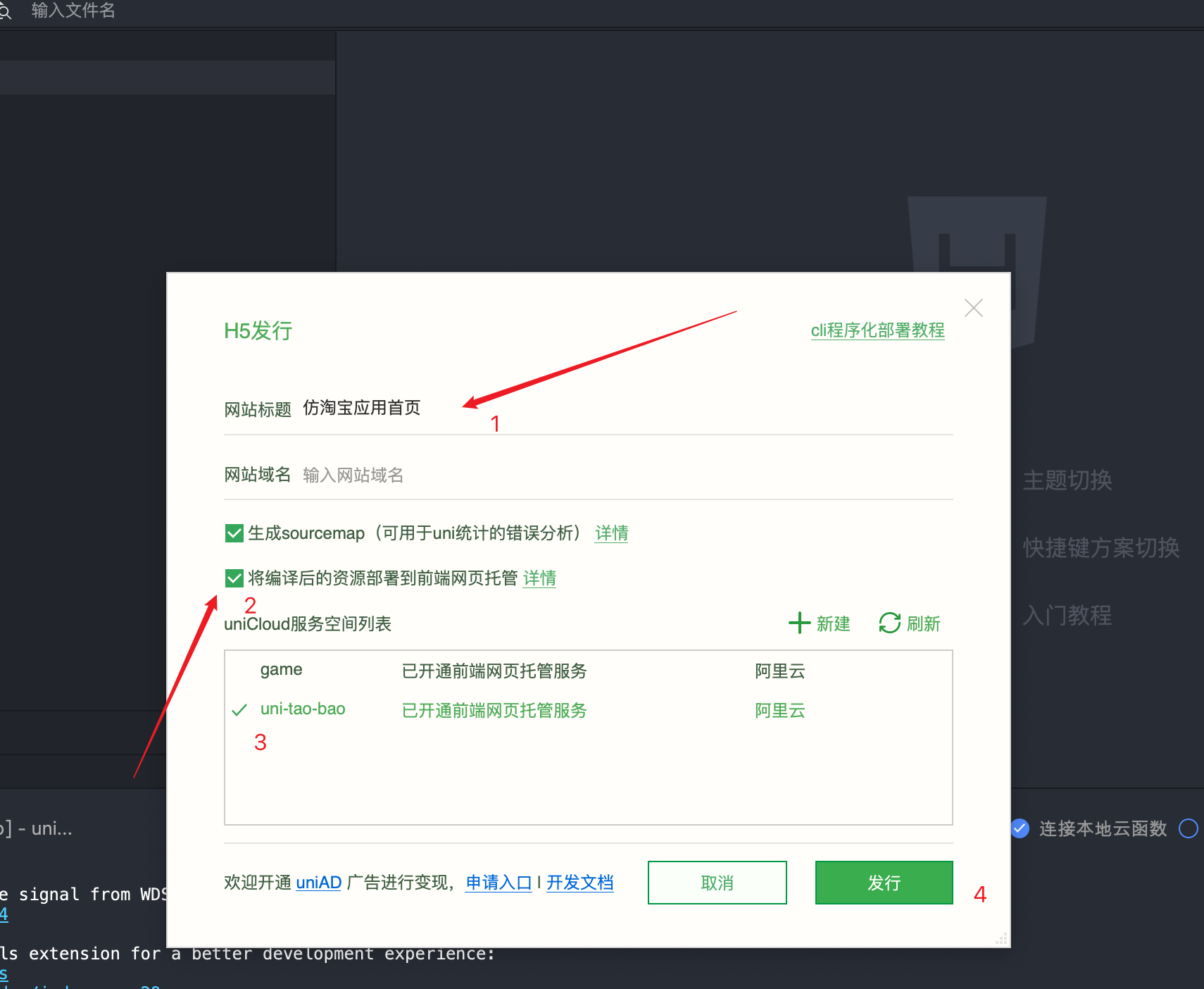
当我们点击发行后

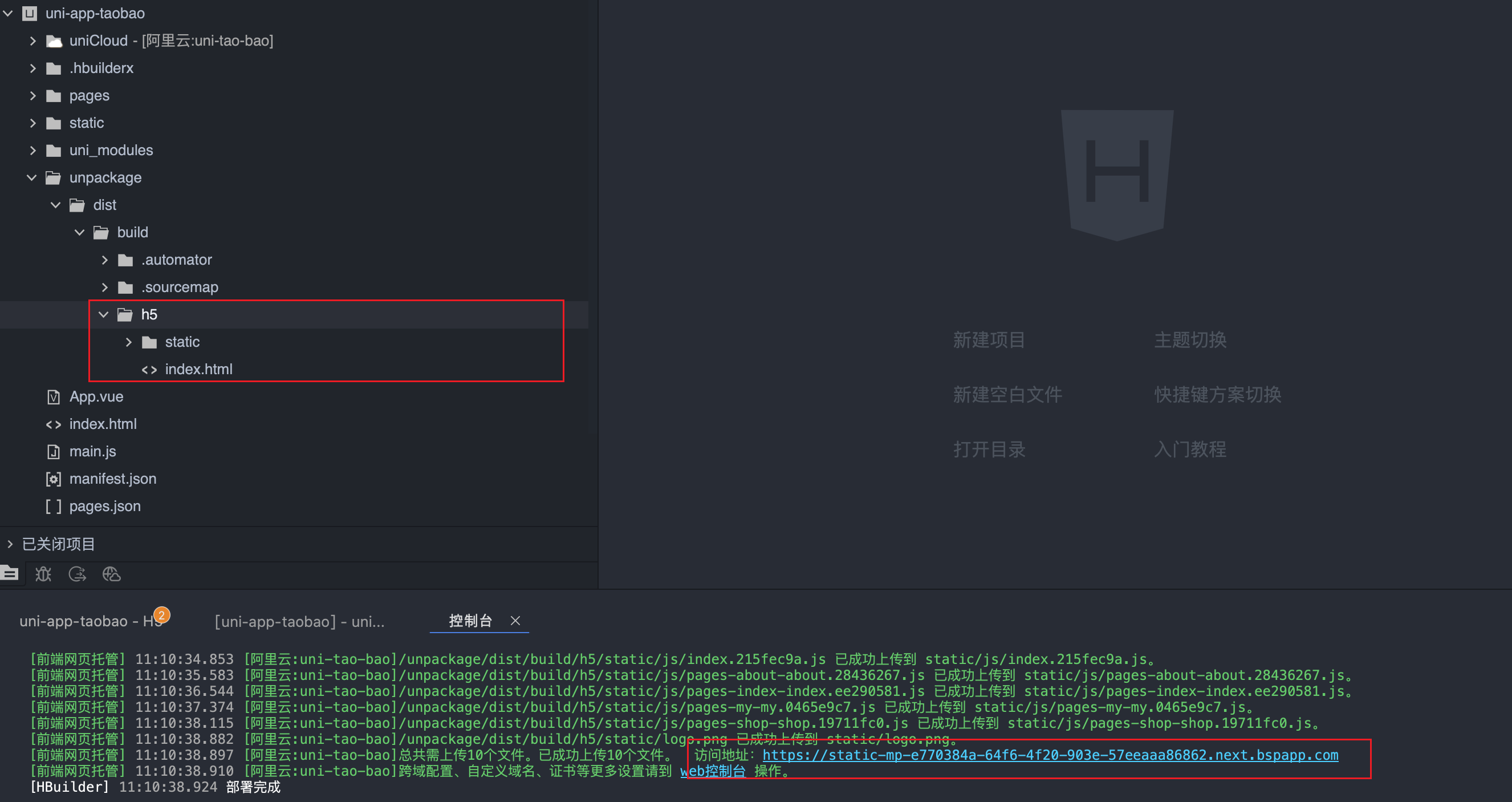
- 我们的项目目录会生成一个
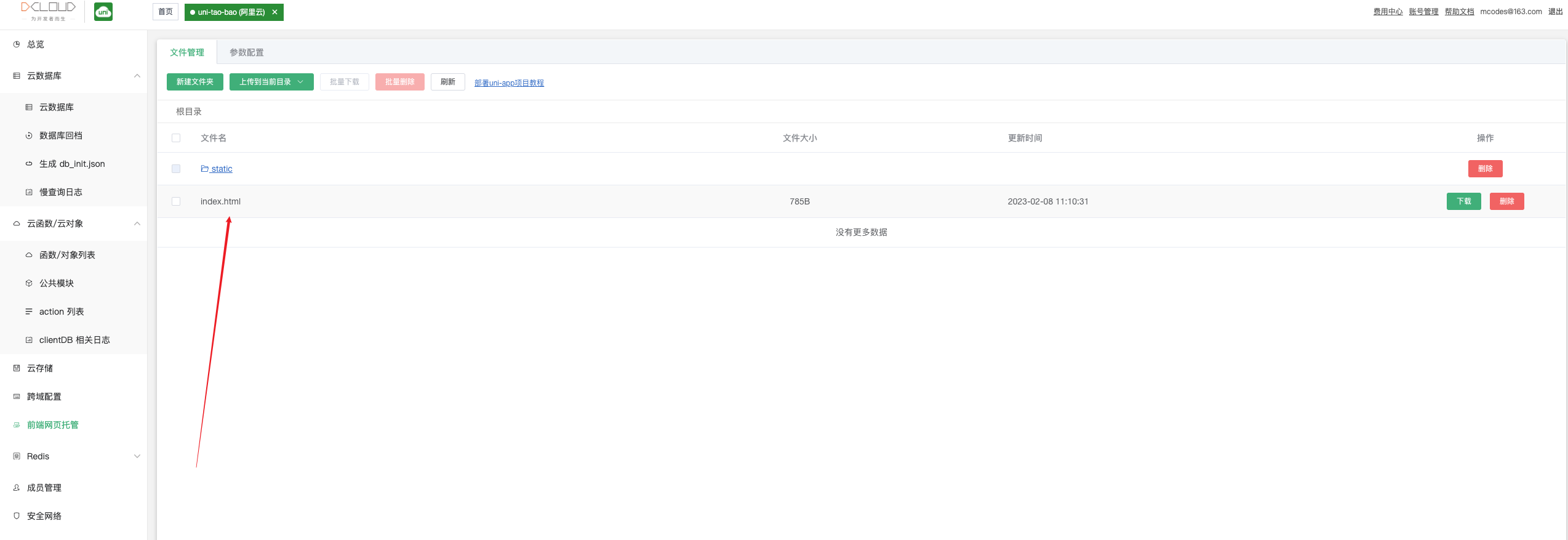
unpackage在这个目录的dist文件内会有h5文件夹,这个h5文件夹就是我们需要托管到静态服务器里面 - 我们发现打包后的文件上传到了静态托管里,并且访问地址已经有了
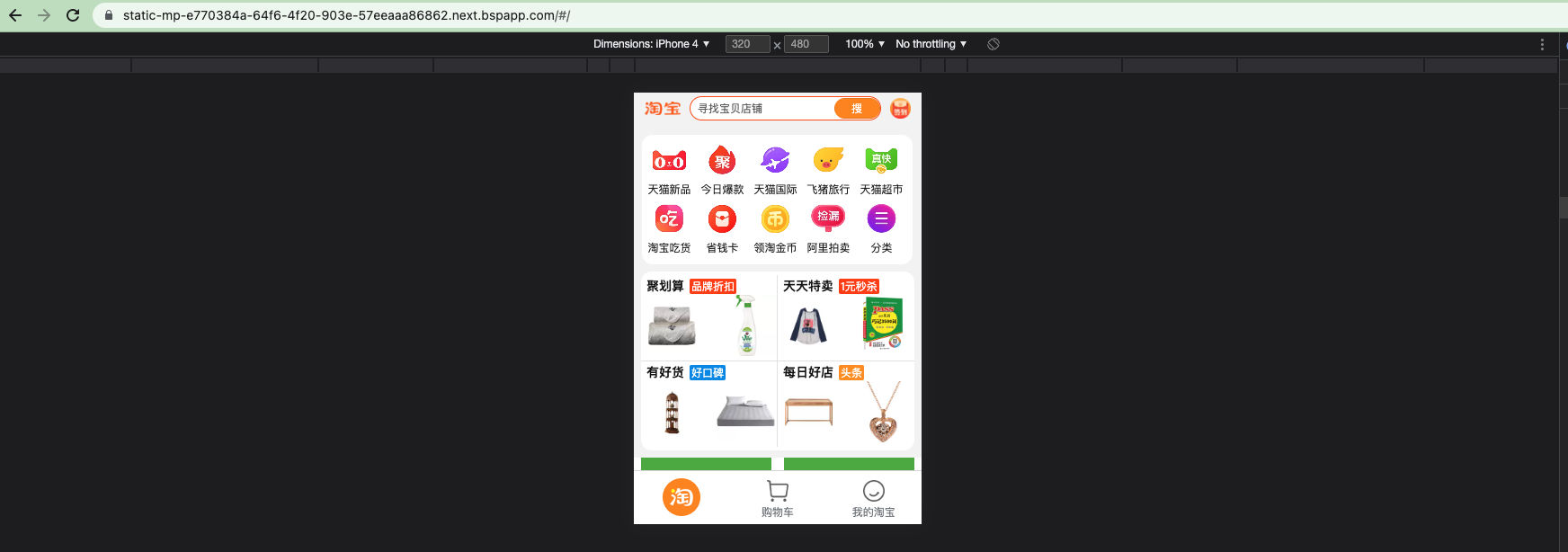
https://static-mp-e770384a-64f6-4f20-903e-57eeaaa86862.next.bspapp.com,当你打开这个地址时

我们再看下云端前端网页托管

其实就是把我们本地的h5目录上传到了网页托管中
注意如果你想根目录带路径访问,那么你必须在manifest.json中Web配置的运行基础路径中加入路径即可,那么此时我们的这里回多加一级文件目录
至此我们前端部署就已经ok了,通常这个静态域名是可以在线访问的
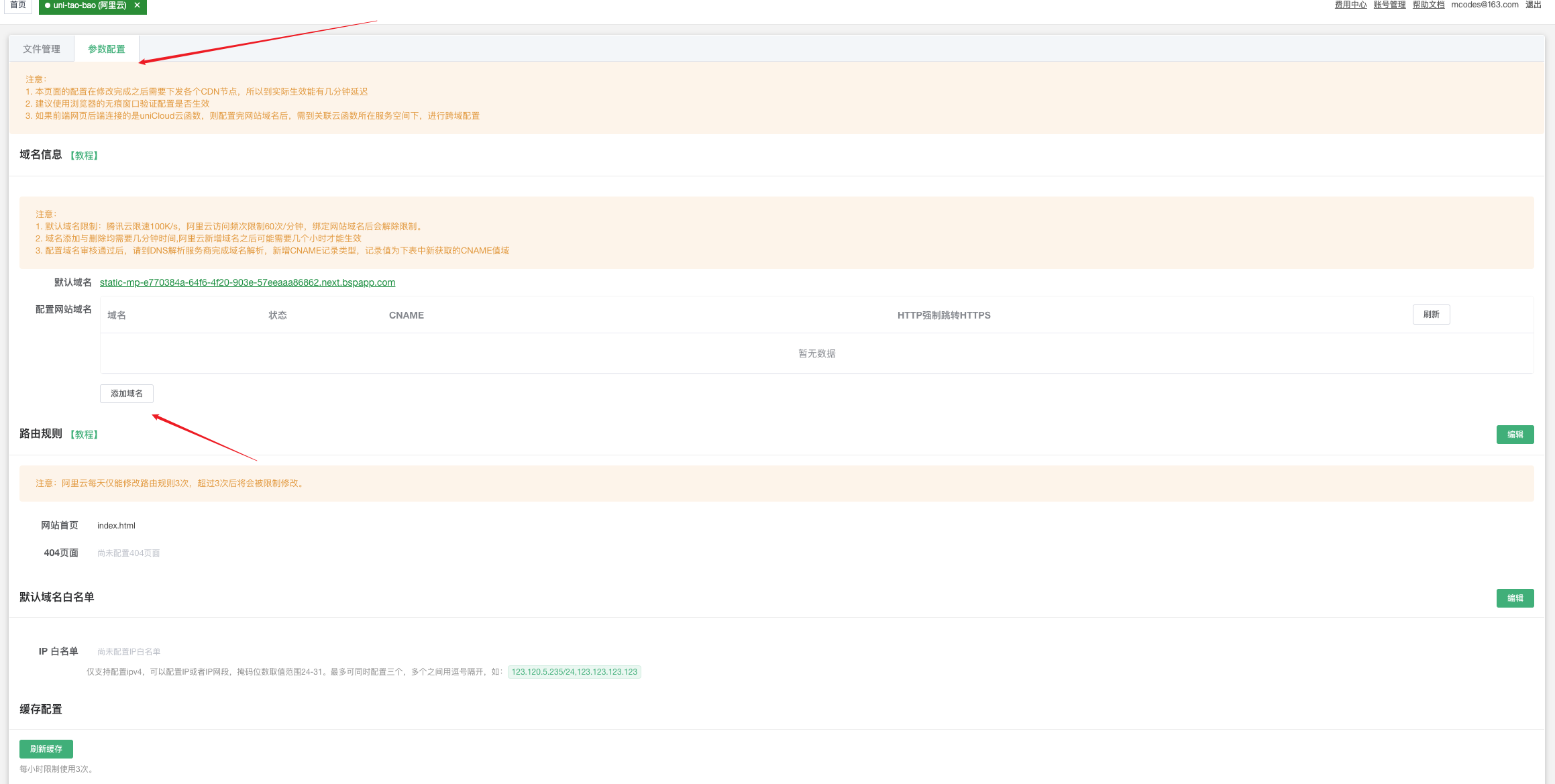
但是我们想自定义域名访问,比如在这之前我做的一个个人小程序,h5版的地址就是http://h5learn.wmcweb.cn/h5#/,因为uni-app提供的地址太长了,此时我们需要自定义配置域名
自定义域名配置

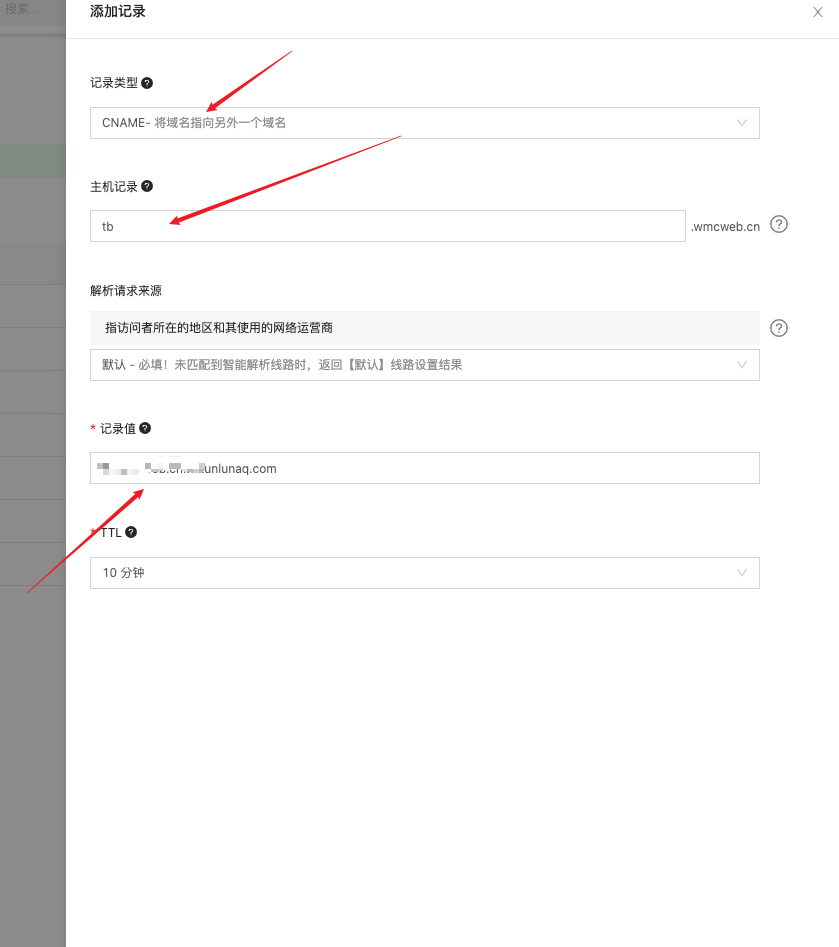
点击添加域名,这里我写了一个简单的子域名,tb.wmcweb.cn 然后我们登陆自己阿里云,域名解析,添加记录,选择CHNAME,将以上记录值填入即可
然后我们登陆自己阿里云,域名解析,添加记录,选择CHNAME,将以上记录值填入即可

当你添加完记录后,此时你刷新配置,当状态变成部署完成时,说明我们添加记录已经ok了

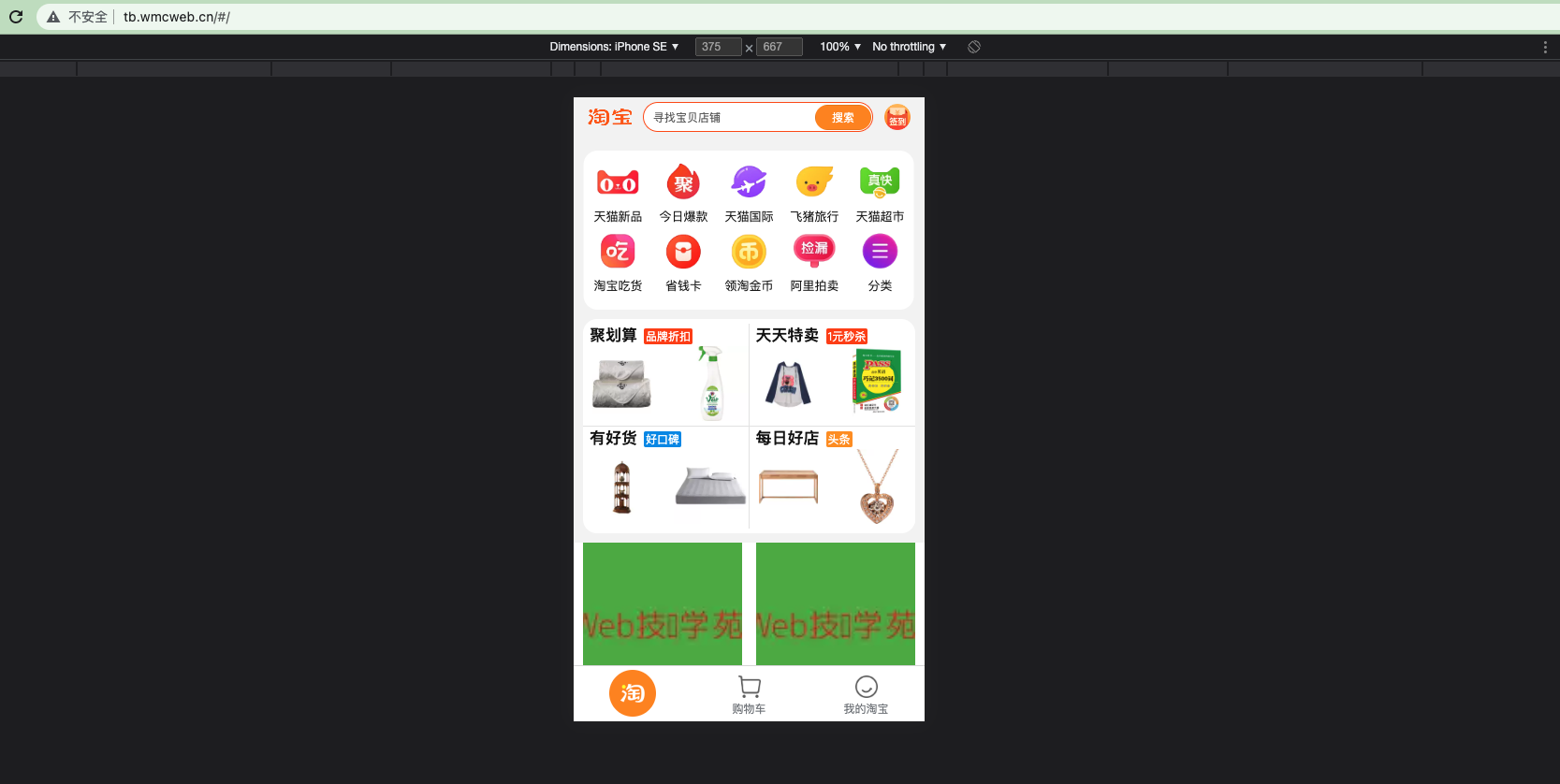
最后我们可以通过自己自定义的域名进行访问了http://tb.wmcweb.cn/

总结
一个应用只能关联一个服务空间,一个服务空间可以对应多个应用,我们所有的云开发必须关联对应的服务空间
当我们应用运行打包后可以部署上传到云服务,
uni-cloud会给我们一个默认域名,通过这个域名可以访问我们前端应用我们可以自定义域名访问前端应用,我们将
uni-cloud生成的记录值添加到自己域名解析的记录值中,这样就可以自定义域名访问应用了本文示例code example




