webpack官方提供了分析打包的一些工具,我们在开发打包后,我们可以利用webpack给我们提供的一些工具去分析包的大小,从而对打包输出文件进行优化,通常我们都会用webpack-bundle-analyzer这个插件去分析,除了这种,我们看下官方提供的另外几种工具。
正文开始...
在开始本文之前,首先会从以下几点去利用工具分析打包dist,参考官方文档bundle-analysis
webpack-chart: webpack stats 交互饼图,主要是利用命令行webpack --profile --json=stats.json本地生成json,然后根据生成的json显示包的信息webpack-bundle-analyzer是一个插件,只要打包成功后,会自动打开一个界面分析 dist 包webpack bundle optimize helper分析打包后的bundle.js,减少bundle大小bundle-stats生成一个 bundle 报告,比较不同构建之间的结果
webpack-chart
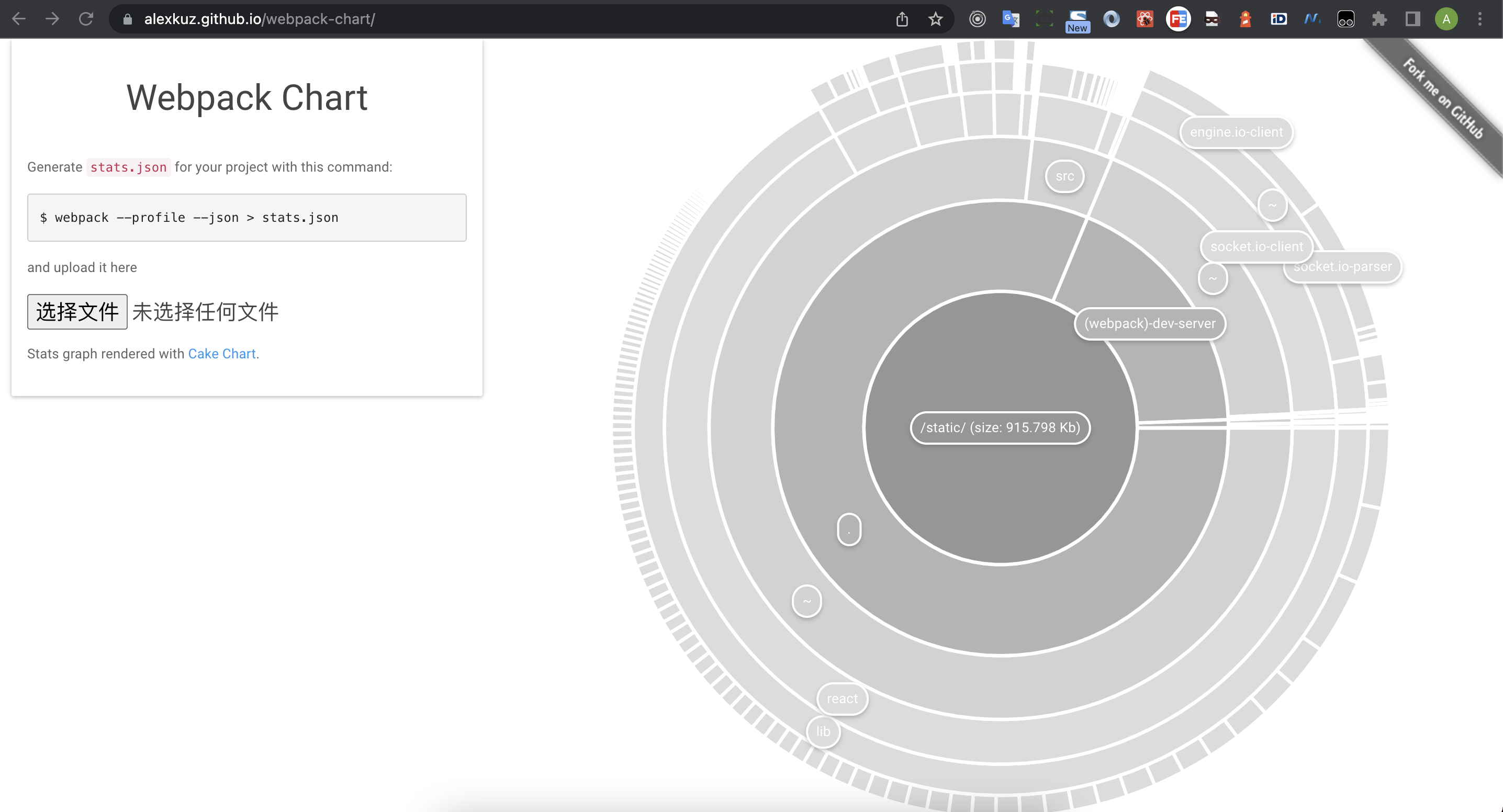
我们打开webpack-chart 然后在我们的项目命令行里输入
然后在我们的项目命令行里输入
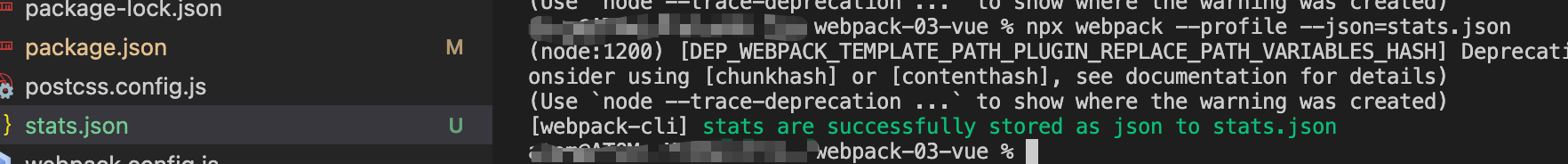
npx webpack --profile --json=stats.json
 或者在
或者在package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"server": "webpack server",
"async": "webpack --profile --json=stats.json"
},
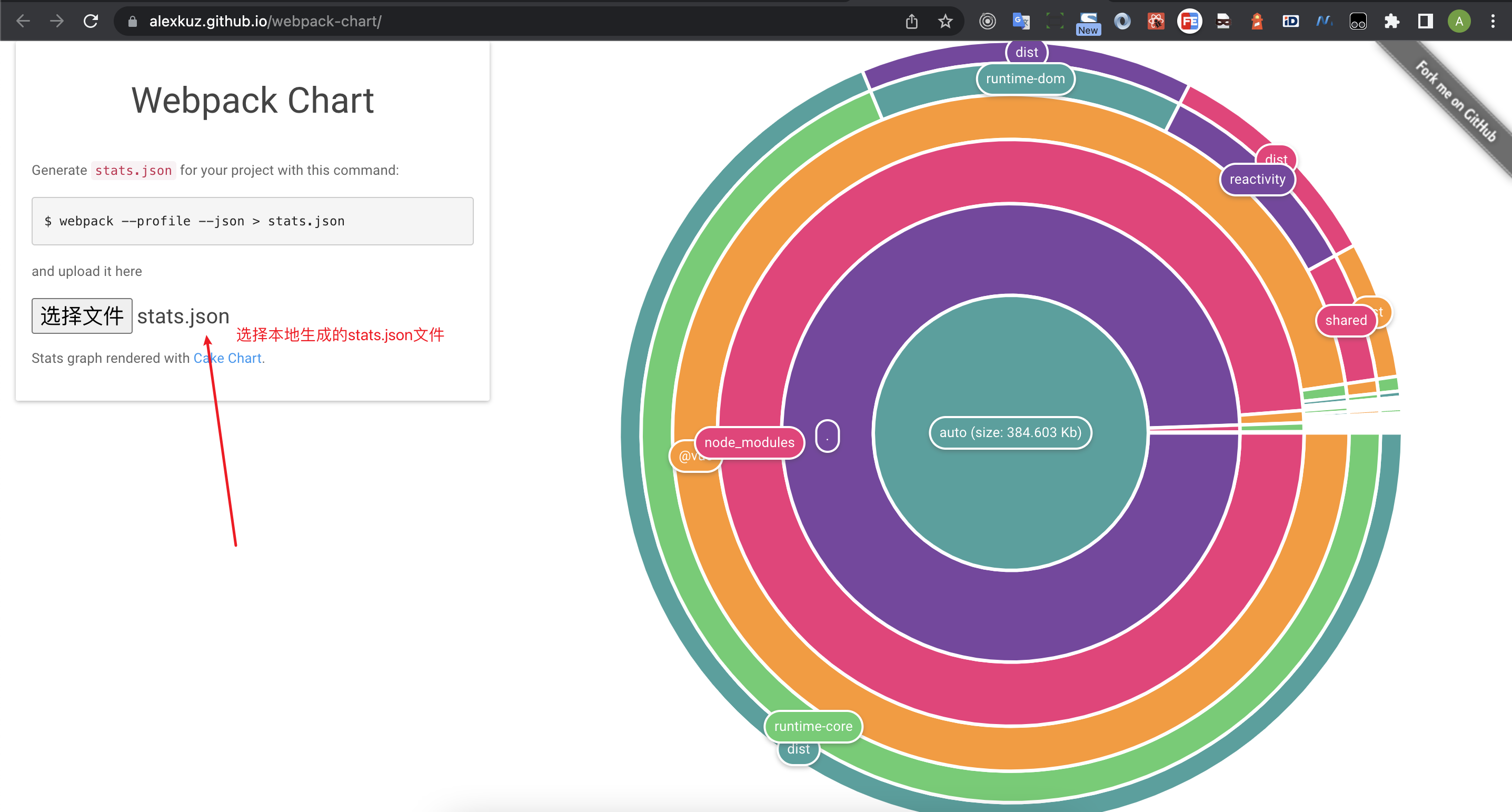
将生成的stats.json在指定打开的那个网站上上传上去 
但是这个图貌似并没有那么明显
webpack-visualizer
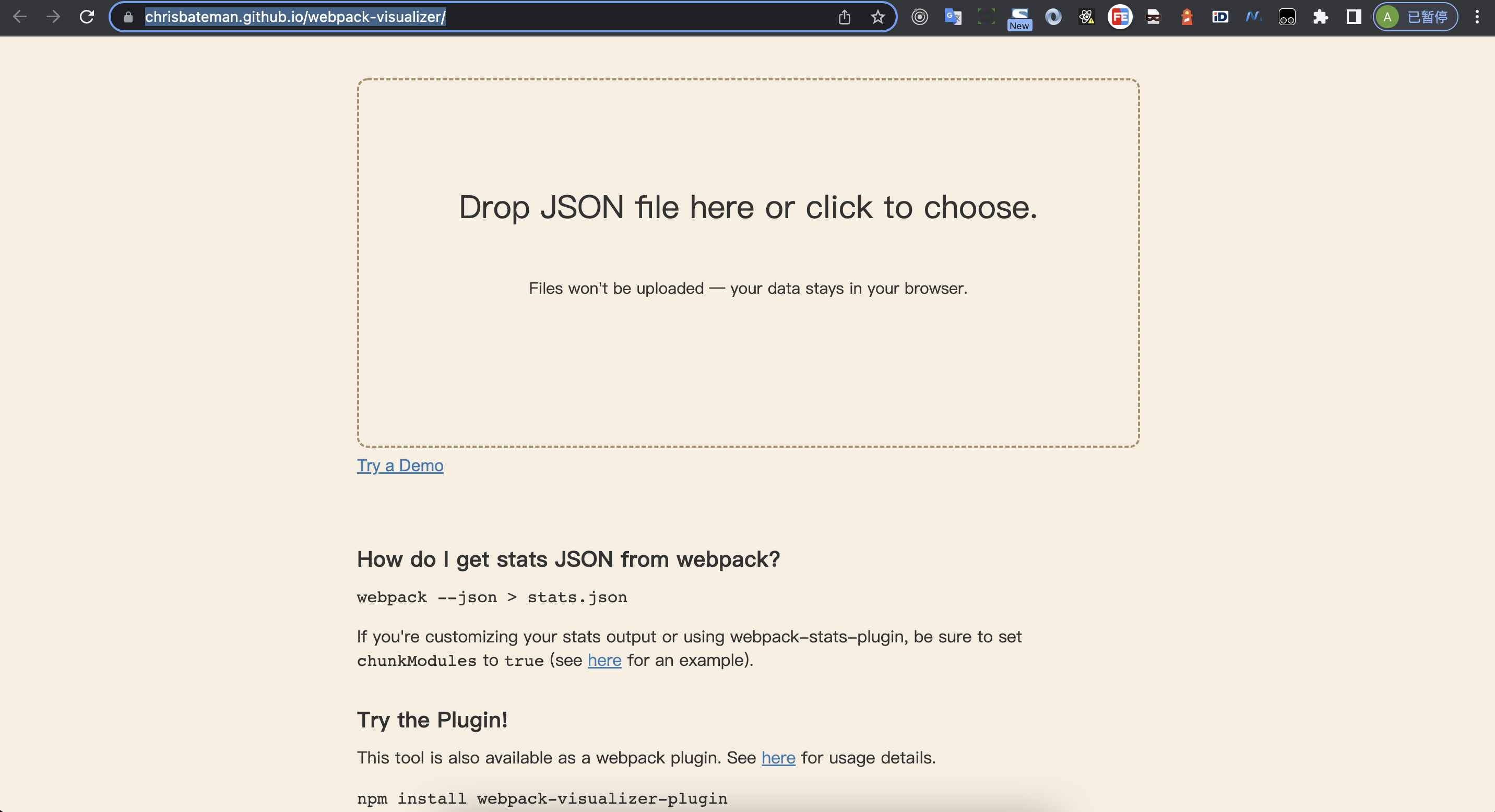
打开webpack-visualizer 将生成的
将生成的stats.json上传后  能分析哪个文件包含的一些依赖包的关系
能分析哪个文件包含的一些依赖包的关系
webpack-bundle-analyzer
直接安装webpack-bundle-analyzer插件
npm i webpack-bundle-analyzer --save-dev
// webpack.config.js
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer')
...
module.exports = {
plugins: [
...
new BundleAnalyzerPlugin()
]
}
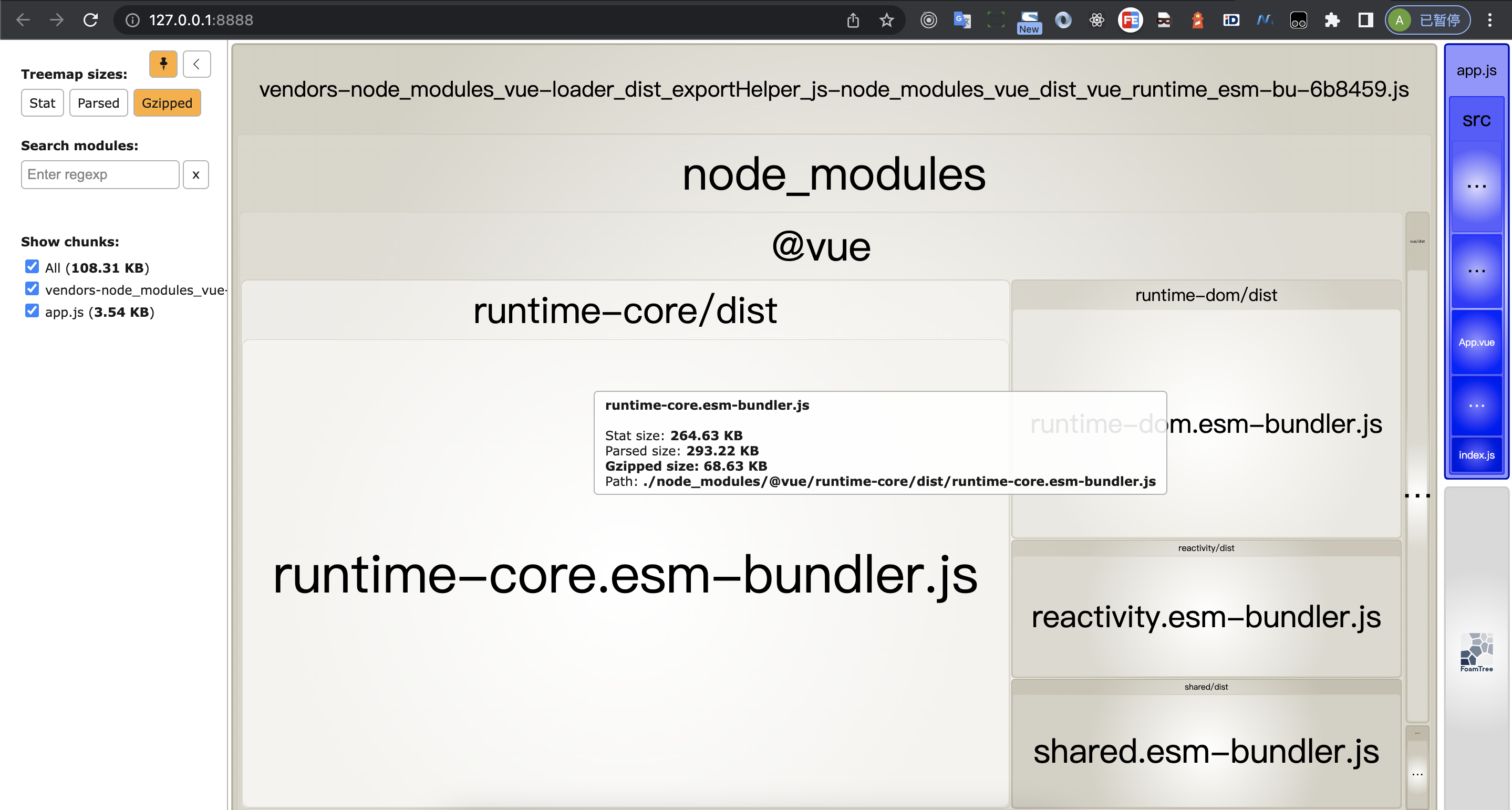
当我们运行npx webpack时,就会自动打开本地8888端口了  通常来说,这种方式效果最好,可以非常清楚的看到文件包之间的依赖关系
通常来说,这种方式效果最好,可以非常清楚的看到文件包之间的依赖关系
另外还有一种方式,就是可以用命令行方式,前提是先生成stats.json
npx webpack-bundle-analyzer stats.json
webpack bundle optimize helper
打开地址helper,上传生成的stats.json
 在这之前我们
在这之前我们webpack.config.js的mode:development此时我们改成mode:production
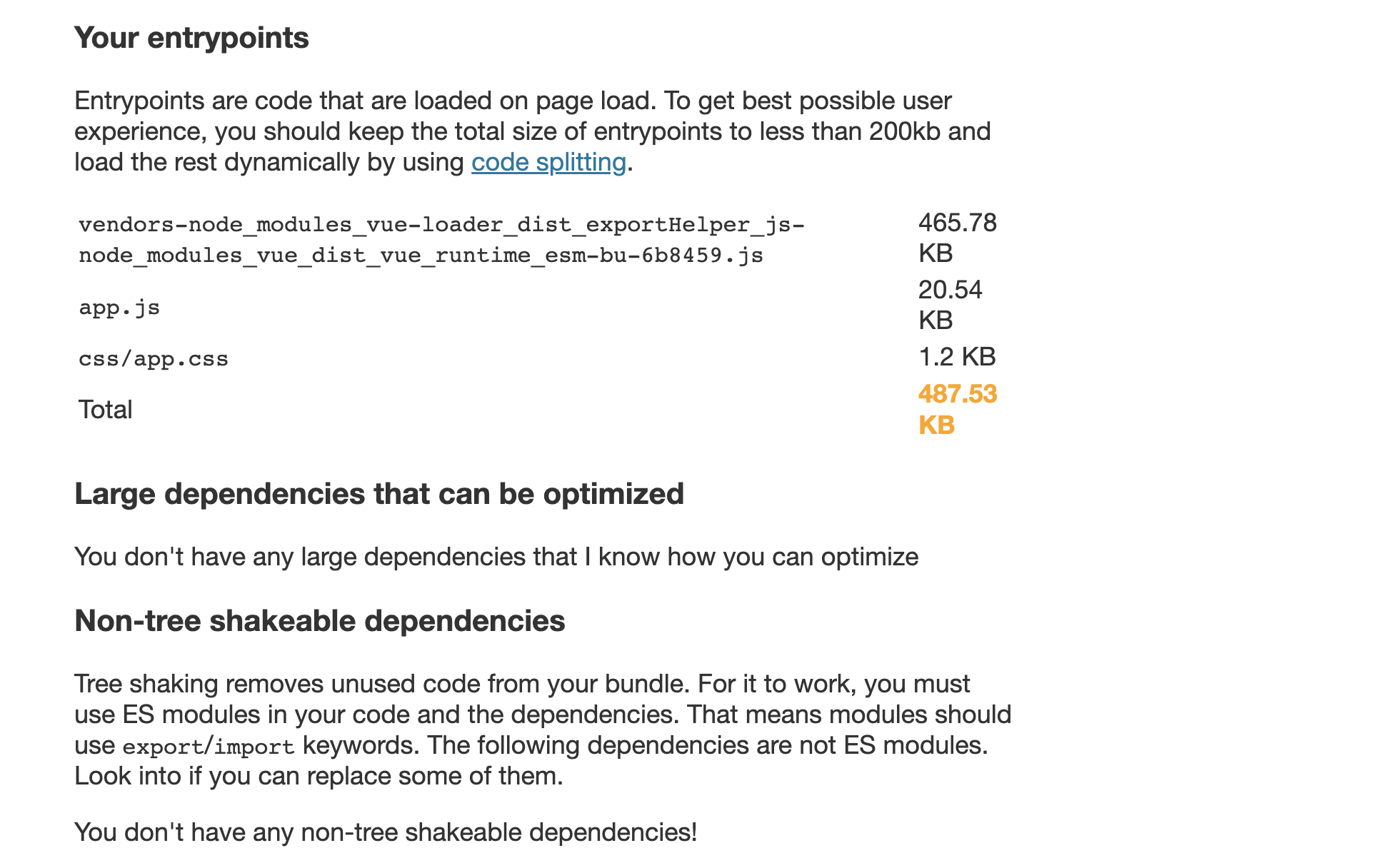
相比较之前要小得多,并且告诉我们一些可以改进的意见 
analyse
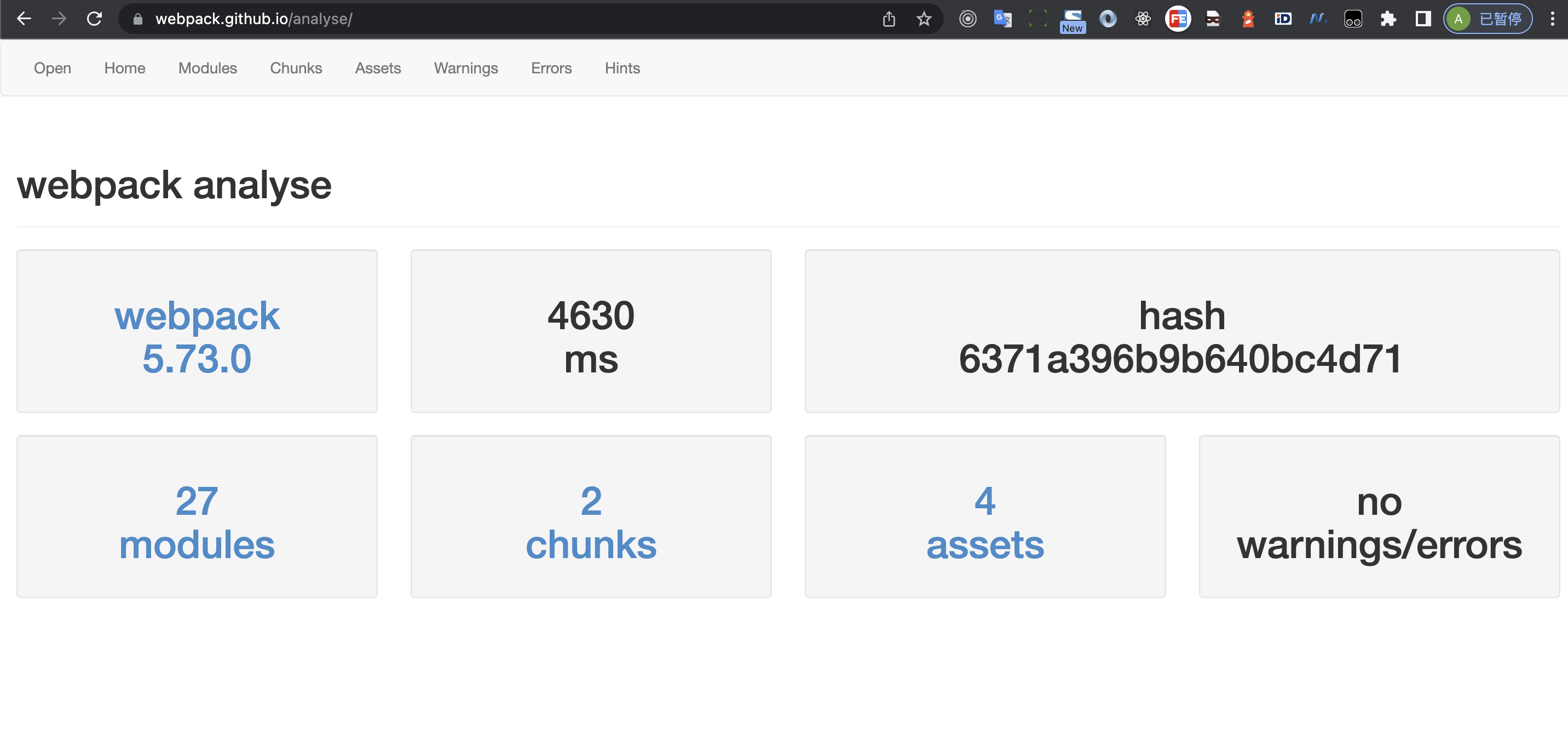
直接打开analyse,把生成的stats.json上传上去即可
 不过这个信息貌似只能分析包文件的一些大小,包之间的依赖关系并没有那么明显
不过这个信息貌似只能分析包文件的一些大小,包之间的依赖关系并没有那么明显
总结
- 主要是介绍
webpack几种不同分析包的工具,每一种都有不同的特点 webpack --profile --json=stats.json生成stats.json文件,然后利用工具上传stats.json,分析包数据- 最实用的还是
webpack-bundle-analyzer用得比较多点




